I keep notes here. Most of these are related to travel, work, or books.
Building a Drupal Site
drupalPersonal notes #
These are mostly for me, maybe not readable by anyone else.
How to make a thing that has many sibling things #
- Create content will have two options.
- Of these two options,
create basic article has options like tags and images built in,
create basic page has no images, no tags.
Uploaded files and images can be browsed from Admin->Content->Files tab. They end up there automatically without you putting them there.
How to make something that is one of a kind, siblingless #
1.Make a custom block Structure->blocks->custom block
2.Place it Structure->blocks->block layout
Don't think of blocks as content. They are more like a footer or sidebar or modal.
An overview of how the UX planning goes when planning a site #
I learned all this at a well-worth-it one week course from Evolving Web.
Before starting to code, the site needs to be planned. Both a redesign or green field development can follow the steps below. Notice that the actual coding comes pretty late in the sequence:
- Questionaires. Get out of your own head. The closer you get to what your real users are like the more they will enjoy what you build.
- Develop fictional personas.
- a random person who arrived by organic search
- a current employee
- a volunteer to your org
- a job seeker
- a potential customer
- Map ideal journeys those personas would take on your site. What you're paid to do is align what the user feels is a happy experience and what your organization considers a happy experience. Notice we have not written any code yet.
- Inventory the existing and potential content.
- if a competitor site or your org's existing site are relevant you can inventory those. An automatic free tool for building a data tree of site content is at Screaming Frog
- Architect your site. Design the relational database. Make wireframes.
- Concept! Let the designers mock up some pages.
- Develop. Realize the site in code.
- Continuous Improvement.
Here are the kinds of brainstorms that UX folks do #
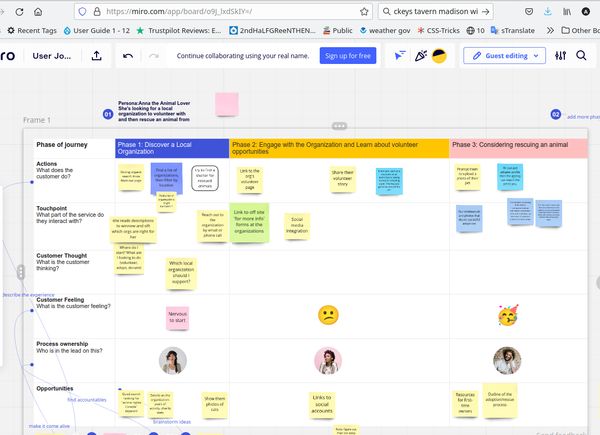
Result of a team brainstorming session about user journeys #

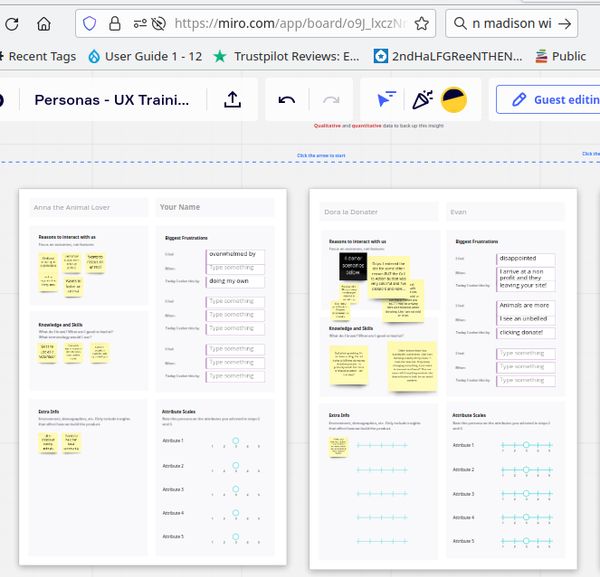
Result of a team brainstorming session about user personas #

(Todo: activate captions module in Eleventy)
Sources for these notes #
Several dozen well organized videos are at https://www.youtube.com/watch?v=MXM3Ql1CqDg. They were made in 2016 by Acquia and OS Training. They are similar (or maybe identical?) to the ones that exist behind the paywall at LinkedIn Learning.
The courses at Evolving Web are worth the money. Their courses are ~$400 for each one week course and they are live, so check the schedule.
- Next: Drupal Class
- Previous: Pull requests checklist!